Aujourd'hui, nous allons vous expliquer comment changer les propriétés de la page 'Contacter'. Tout du moins, la mise en forme du bouton et des champs de saisie.
En voici le code, qui va vous permettre de changer tout ça :
Bien évidemment, il est à insérer dans la feuille de Style CSS.
Premium requis.
#user_email {
}
#email_content {
}
#contactsub {
}
}
#email_content {
}
#contactsub {
}
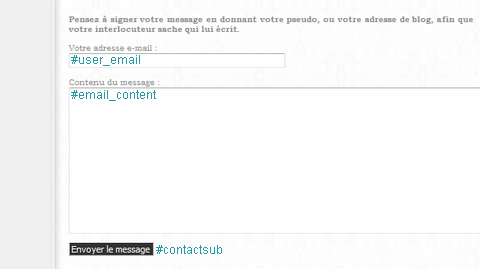
Afin de mieux comprendre ce que nous voulons vous expliquer,
voici un aperçu des propriétés par défaut :

Comme vous l'avez sans doute remarqué, le 1er champ de saisie correspond à : #user_email, le 2nd correspond à #email_content, puis enfin, #contactsub correspond au bouton 'Envoyer le message'.
Maintenant, nous allons appliquer ce code à notre page CSS.
En voici les résultats :
#user_email {
border:1px solid #CCCCCC;
font-family:Georgia;
font-size:9pt;
color:#CCCCCC;
}
#email_content {
border:1px solid #CCCCCC;
font-family:Georgia;
font-size:9pt;
color:#CCCCCC;
width:480px;
color:#CCCCCC;
}
#contactsub {
background-color:#FFFFFF;
color:#CCCCCC;
border:1px solid #CCCCCC;
font-family:Georgia;
font-size:9pt;
}
border:1px solid #CCCCCC;
font-family:Georgia;
font-size:9pt;
color:#CCCCCC;
}
#email_content {
border:1px solid #CCCCCC;
font-family:Georgia;
font-size:9pt;
color:#CCCCCC;
width:480px;
color:#CCCCCC;
}
#contactsub {
background-color:#FFFFFF;
color:#CCCCCC;
border:1px solid #CCCCCC;
font-family:Georgia;
font-size:9pt;
}
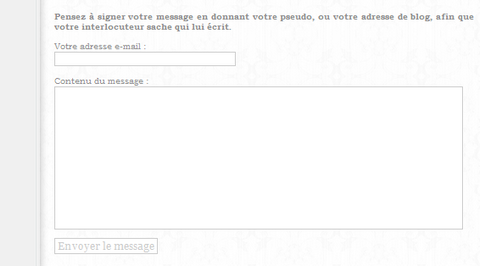
Puis en image maintenant :

Bien évidemment, les paramètres sont modifiables à souhait.
Bisous, et bonne journée.