
Bonsoir cher Cowblogueurs, Cowblogueuses, et autres visiteurs,
Nous avons enfin la joie de vous informer que le blog GeekandGirl est à nouveau disponible.
En effet, la pause a été longue, mais elle a été faite en deux temps :
La
première phase a duré 21 jours (du 21 janvier 2010 au 11 février 2010). Elle a été celle de tous les
changements ; aussi bien au niveau des
catégories, qu'au niveau de la
base de l'habillage. Dans cette première partie, l'écriture des articles étaient suspendue pour une durée indéterminée.
 Les catégories :
Les catégories :
Au départ, nous avions plusieurs catégories distinctes, mais cela faisait un gros fouillis, c'est pourquoi nous les avons limitées.
1. La première chose que l'on a faite, et avec regret, c'est la suppression de la catégorie
Poésie, Poèmes, qui bien que les poèmes étaient écrits avec un talent admirable, peu de lecteurs s'y intéressaient, et peu d'auteurs y prenaient goût.
2. La seconde a été de rebaptiser la catégorie
Tutoriel CSS, HTML, etc. en
Tutoriel, ainsi nous pourrons donner quelques astuces en plus pour confectionner vos habillages d'un point de vue technique, mais aussi d'un point de vue esthétique, en y incorporant des tutoriels sur les logiciels tels que Photoshop ou Photofiltre par exemple. Mais aussi, nous pourrons aborder des tutoriels de mode, pour la confection, la broderie, ou encore le tricot. Bref, tous les tutoriels possibles et inimaginables pour vous faciliter la vie.
3. La troisième a été de mettre des sous-catégories dans la catégorie Jeunesse. Ainsi les bambins auront l'occasion de toucher le monde, par les livres, les films, les dessins animés, etc.
De plus, en ce qui concerne les articles, nous tenons à dire que de nombreux ont été supprimés, pour la concordance avec le thème principal du blog, c'est-à-dire la découverte.
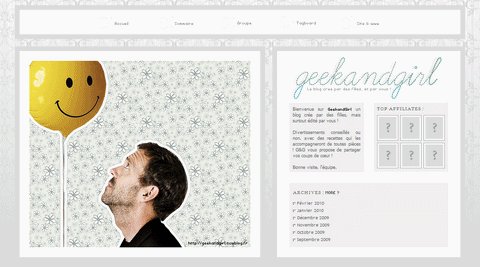
 L'habillage :
L'habillage :
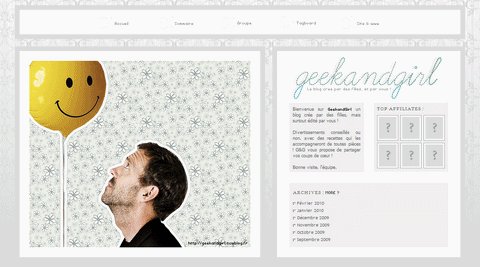
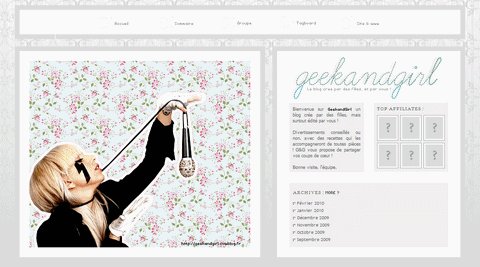
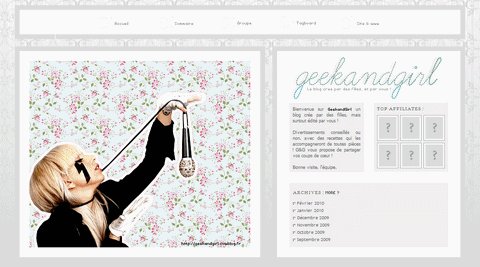
Plus sobre, plus clair, et plus complet, que l'ancien design, ce nouvel habillage apporte une certaine ergonomie. La navigation est ainsi plus claire, et chacune des pages possède sa propre feuille CSS (cela permet - entre autre - la surcharge des menus sur les côtés). Bien entendu, nous avons rajouter des menus en haut, pour fluidifier la navigation. Nous avons rajouter une bannière qui change à chaque rafraichissement de page.
En voici les premières :
Évidemment, au fil du temps, il y en aura davantage, donc, soyez patient !
La tagboard a changé de place et de forme. Elle est devenue Cbox, pour une meilleur maniabilité.
Les pages statiques ont évolué également, à vous de découvrir !
La
seconde phase a duré (?) jours (du 11 février 2010 au (?) février 2010). Dans cette seconde partie, nous avons réouvert l'écriture des articles, pour ne pas laisser le blog trop longtemps en pause...
Une fois la plus grosse partie du design établie, il nous restait à travailler le menu à gauche, où l'avatar a été modifié. Celui-ci présente des articles déjà publiés, ou en attente d'être publiés. Il représente ainsi plus le blog, et sa nouvelle version.

Sinon, dans le menu à gauche, on a laissé le top des articles, ajouté les derniers articles publiés, une navigation rapide, le module de recherche, et les images de GeekandGirl. Les images de GeekandGirl ont été rapetissées, nous laissant ainsi le choix de rajouter d'autres images, héhé !
En somme, l'habillage nous a pris un peu plus de temps que prévu. Mais de nombreuses modifications ont été faites, espérons qu'elles vous plaisent.
En attendant nous avons mis en ligne les nouveaux partenaires, comme :
Vous pouvez dès à présent parcourir les nouveautés, à bientôt!




























 Petite découverte de la journée sur un site très sympathique :
Petite découverte de la journée sur un site très sympathique :  Ayant vu il y a quelque peu,
Ayant vu il y a quelque peu, 
